네이버 블로그 홈페이지형 블로그 제작하는 방법에 대해서 설명해 드리겠습니다. 최근에 홈페이지형으로 바꿔야 할 일이 있어서, 변경하게 되었는데, 의외로 어렵지 않아서 보면 바로 따라 하실 수 있을 듯 합니다. 만약 글 만으로 따라하기 어려우신 분들은, 온라인 강의를 듣는 것도 추천 드립니다.
네이버 홈페이지형 블로그 외주 비용
네이버 홈페이지형 블로그 외주 비용은 가격이 매우 다양 합니다. 잘 몰라서 크몽 기준으로 봤는데, 저렴한건 3만원 대부터 시작해서 비싼건 10만원이 넘는 경우도 있었습니다.
아무래도 옵션이나, 수정 사안 이런 부분들이 포함된 가격이 아닐까 하는 생각도 들었습니다. 네이버 홈페이지형 스킨을 만들고 싶은데, 잘 몰라서 외주를 줘야 하는 데 돈이 없는 분들도 있을 거라고 생각 합니다. 특히, 창업을 처음 하는 분들이 네이버 블로그로 홍보를 많이 하는 데, 창업에 드는 비용을 감안 하면 최대한 창업 비용을 줄이고 싶은데 이후에 또 외주 비용까지 감당이 안되는 분들도 많으 실 겁니다.
이런 분들이 네이버 홈페이지형 블로그를 만드는 방법만 알아도, 최소한의 비용은 절감 할 수 있다고 생각 합니다. 생각보다 정말 쉽고 어렵지 않은 방법으로 설명 드리겠습니다.
네이버 블로그 홈페이지형 만들기 준비물
저의 경우에는 원래 어릴 때부터 만화를 정말 좋아해서,그림에도 관심을 가진 케이스라서 만화가들이 많이 사용하는 클립스튜디오로 포토샵에 관련된 모든 작업을 다 하는 편이지만, 실제로 네이버 블로그 썸네일 제작, 홈페이지형 제작을 하는 경우 그리고 초보자의 기준에는 무료 프로그램이 매우 절실 할 거라고 생각 합니다.
이 부분도 제가 상업적으로 사용해도 저작권에 문제가 없는 무료 사이트를 추천해 드리겠습니다. 캔바와, 픽슬러 사이트 입니다. 이2가지 사이트만 활용해도 네이버 블로그 홈페이지형을 만들기에는 전혀 손색이 없습니다. 저는 캔바를 통해서 홈페이지형 블로그 제작 스킨 만드는 방법을 알려 드리도록 하겠습니다.
| 클립스튜디오 | 유료 |
| 포토샵 | 유료 |
| 캔바 | 무료 |
| 픽슬러 | 무료 |
네이버 블로그 홈페이지형 블로그 만드는 방법
네이버 블로그 홈페이지형 블로그를 만들기 전에 앞서, 가로길이 세로길이가 검색해서 만드는 방법을 찾아보면, 거의 모두 다르게 설명을 하고 있기 때문에, 제 블로그가 아니라 다른 블로그에 서는 가로길이와 세로길이가 다르게 설명하는 경우도 있습니다.
만약 다른 블로그를 참고 하고 싶은 경우라면 그 블로그의 글에 적힌 가로길이, 세로길이, 여백등을 아예 똑같이 따라하는 편이 훨씬 편합니다. 제가 쓰는 글 또한 가로길이, 세로길이 모두 최대한 똑같이 맞추는 걸 추천 합니다.
네이버 블로그 스킨 배경 만들기

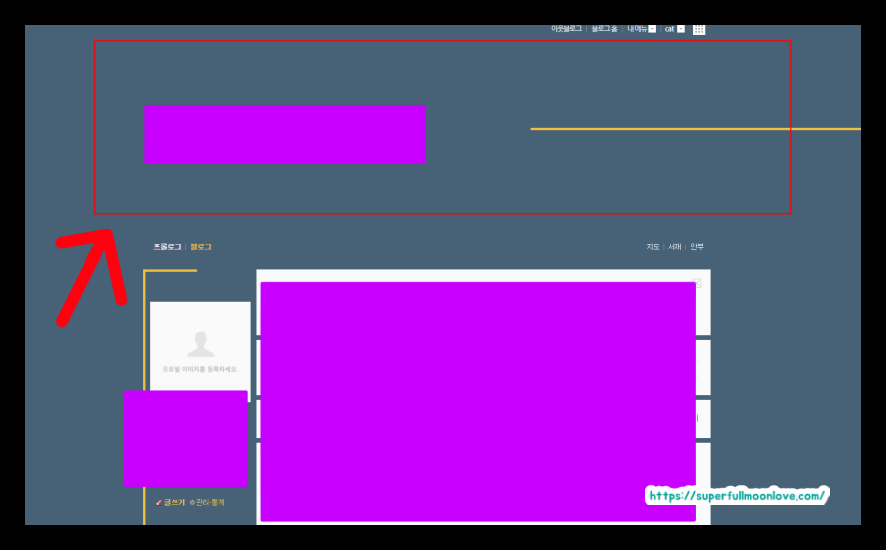
네이버 블로그 스킨의 가로,세로 길이도 취향에 맞추면 되기는 하지만, 현재 제 포스팅을 보는 사람이 초보라는 기준으로 가로 세로의 길이를 정해 드리도록 하겠습니다. 화살표에 보이는 게 블로그 스킨 위치 입니다.
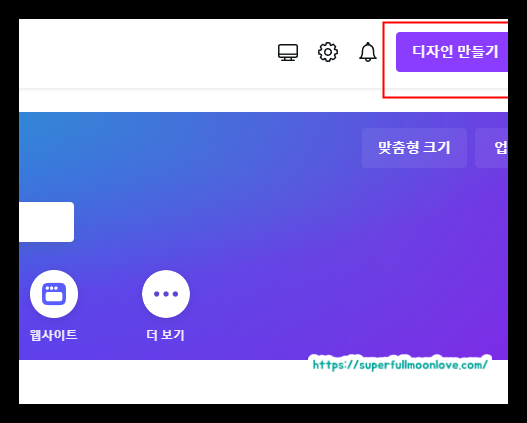
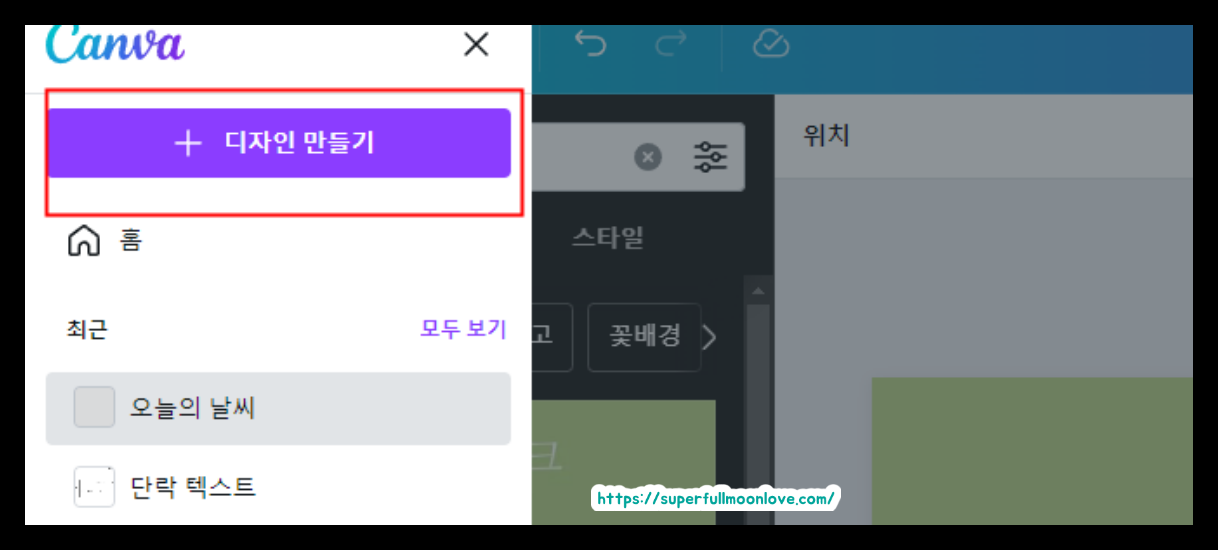
1.캔바 접속 후에, 오른쪽 상단에 디자인 만들기를 선택 합니다.

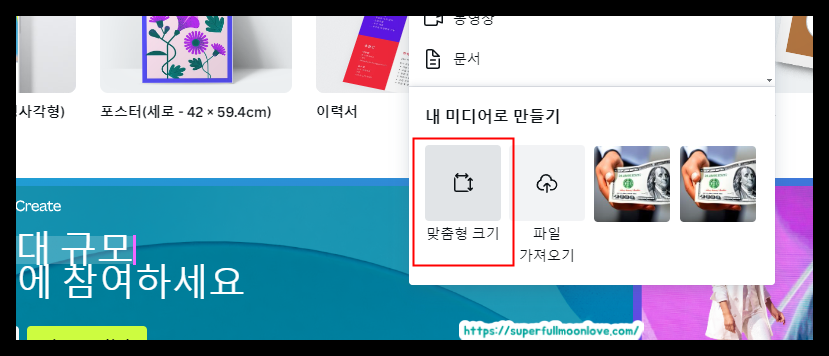
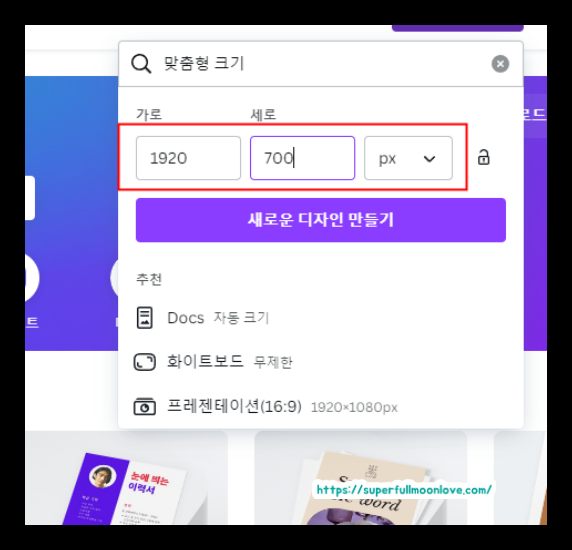
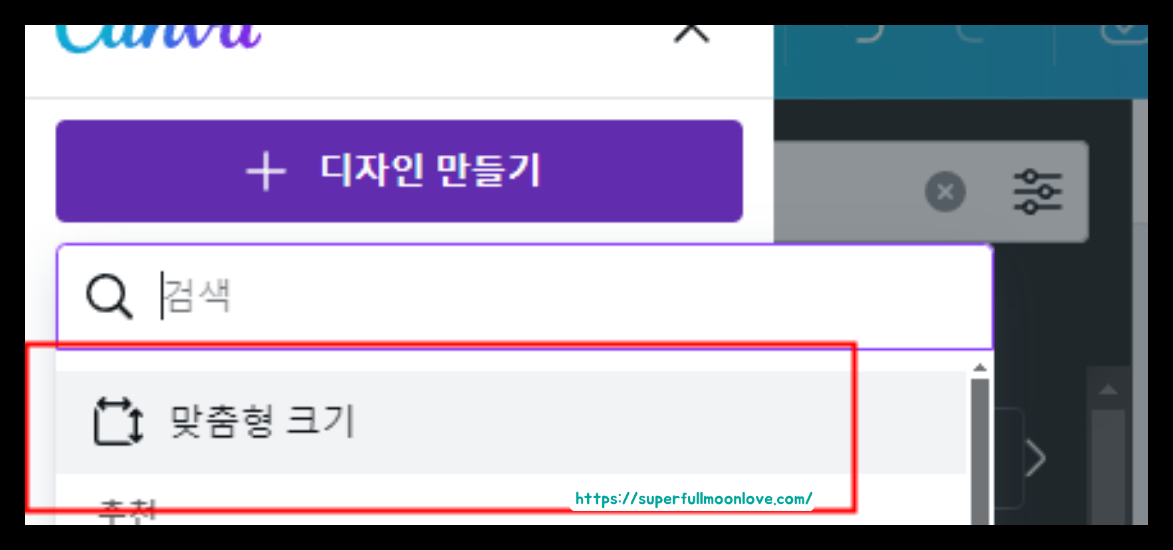
2. ‘맞춤형 크기’를 선택해 줍니다.

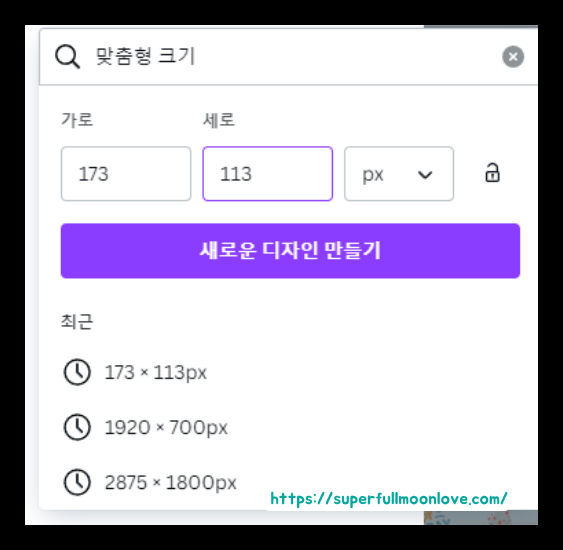
3. 맞춤형 크기에 1920×700 px로 설정하고 새로운 디자인 만들기를 선택해 줍니다.

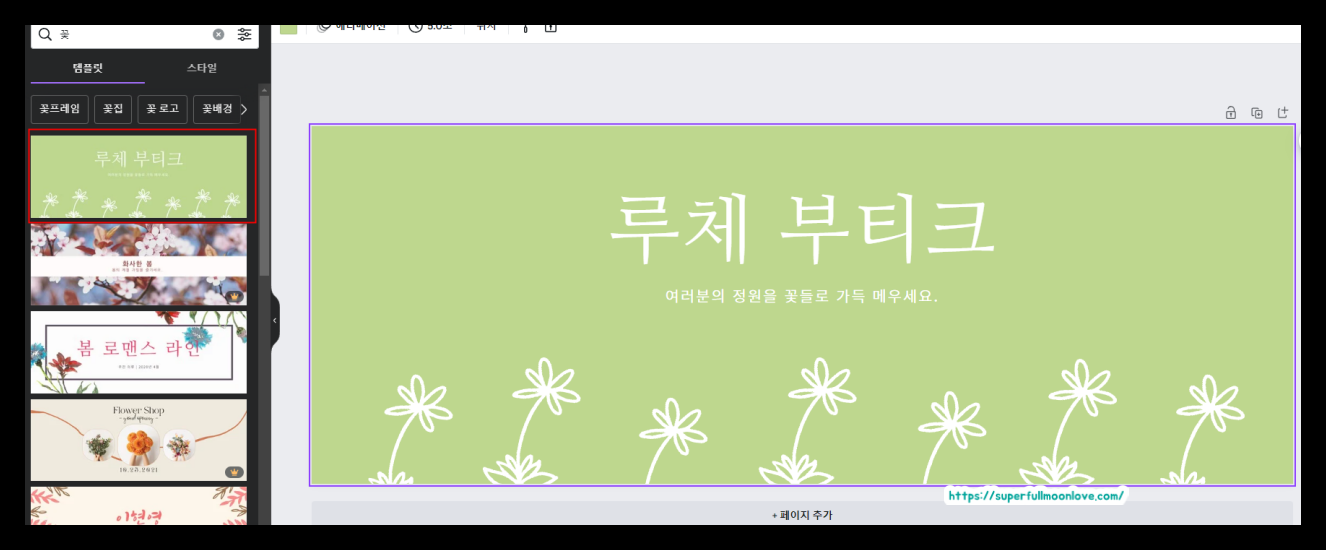
4.왼쪽에 보면 템플릿, 스타일 등이 있는데, 내가 원하는 대로 꾸며 줍니다. 여기서 주의사항은 그대로 사용하면 저작권에 문제가 되기 때문에, 내가 반드시 변형해서 사용하셔야 합니다.

5.템플릿에 있는 아이콘을 선택하면, 삭제 버튼도 뜨는데, 삭제도 가능하고 스타일에서 아이콘을 넣어서 원하는 아이콘을 넣어서 꾸미는것도 가능 합니다. 내가 원하는 모양에 맞게, 바꾸어 주고, 폰트도 바꾸어 줍니다. 폰트는 저작권을 조심해서 상업용 무료 이용 폰트만 선택해서 사용합니다.

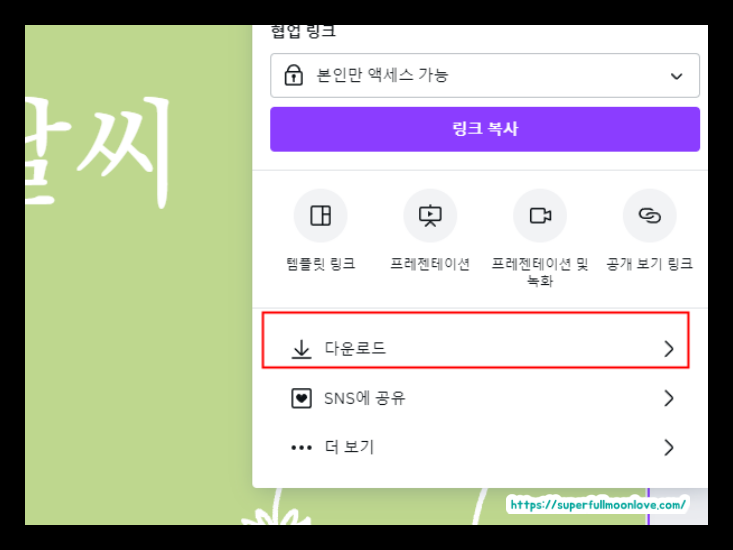
6. 오른쪽 상단에 공유 버튼을 선택 후에, 다운로드 버튼을 눌러주면, 블로그 배경 스킨은 완료 됩니다.

네이버 블로그 클릭형 버튼 만드는 방법
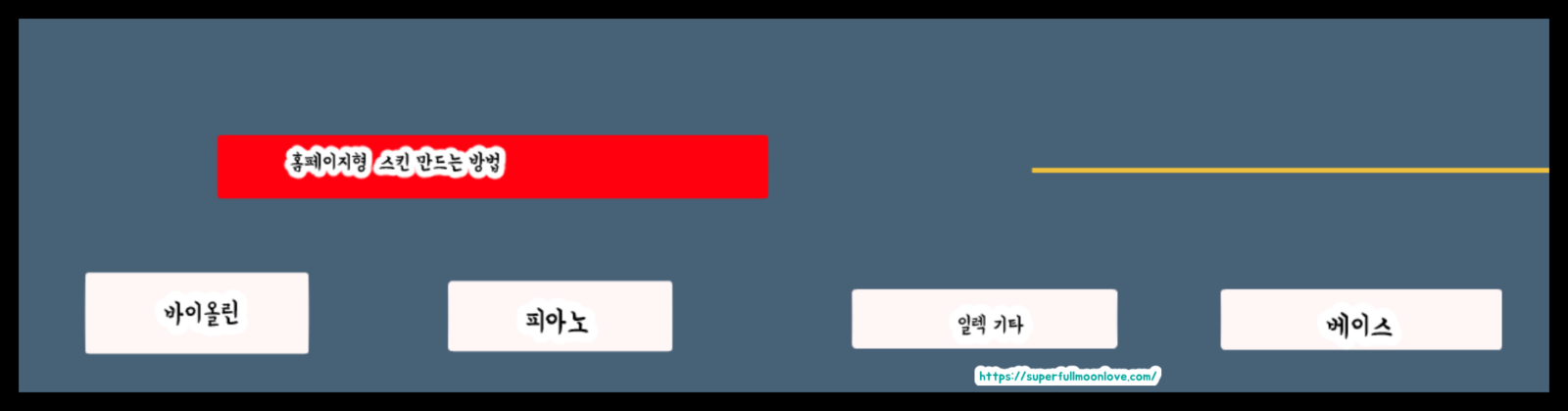
여기서 부터는 클릭하면, 카테고리로 이동하는 아이콘을 만드는 방법을 알려 드리겠습니다. 원래 네모칸과 그리드, 폰트 크기 모두 일정하게 맞춰야 하지만, 시간에 없어서 대충 아래 그림으로 만들었습니다.
아래 보이는 바이올린, 피아노, 일렉기타, 베이스가 있는데 이 부분을 클릭하면, 내가 쓴 카테고리로 넘어가도록 하는 버튼을 만든다고 생각하면 됩니다.

1.다시 첫 화면으로 가면 귀찮기 때문에, 왼쪽 상단에 줄3개를 선택 후에, 디자인 만들기를 선택 합니다.

2.맞춤형 크기 선택을 해줍니다.

3. 맞춤형 크기 는 내가 원하는 대로 설정해도 되지만, 초보 기준에는 현재 보이는 대로 173X113px로 설정해 줍니다. 170x100px로도 설정을 많이 하는데, 제 기준에는 전자가 조금 더 깔끔해 보였습니다.

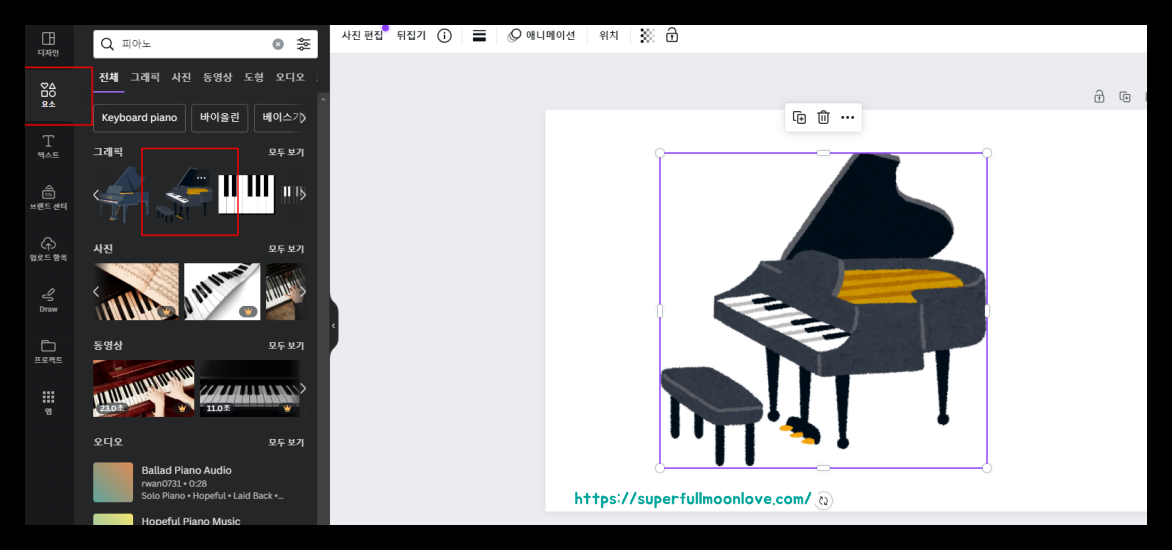
4. 내가 원하는 아이콘을 캔바에 선택해서 꾸며 줍니다. 이 때 왕관 표시로 되어 있는 건 유료 결제 해야 사용이 가능 하기 때문에, 왕관 표시가 없는 아이콘들을 선택해 주시면 됩니다.
드래그 하면서 크기도 줄였다 늘렸다 하는 게 가능 합니다.

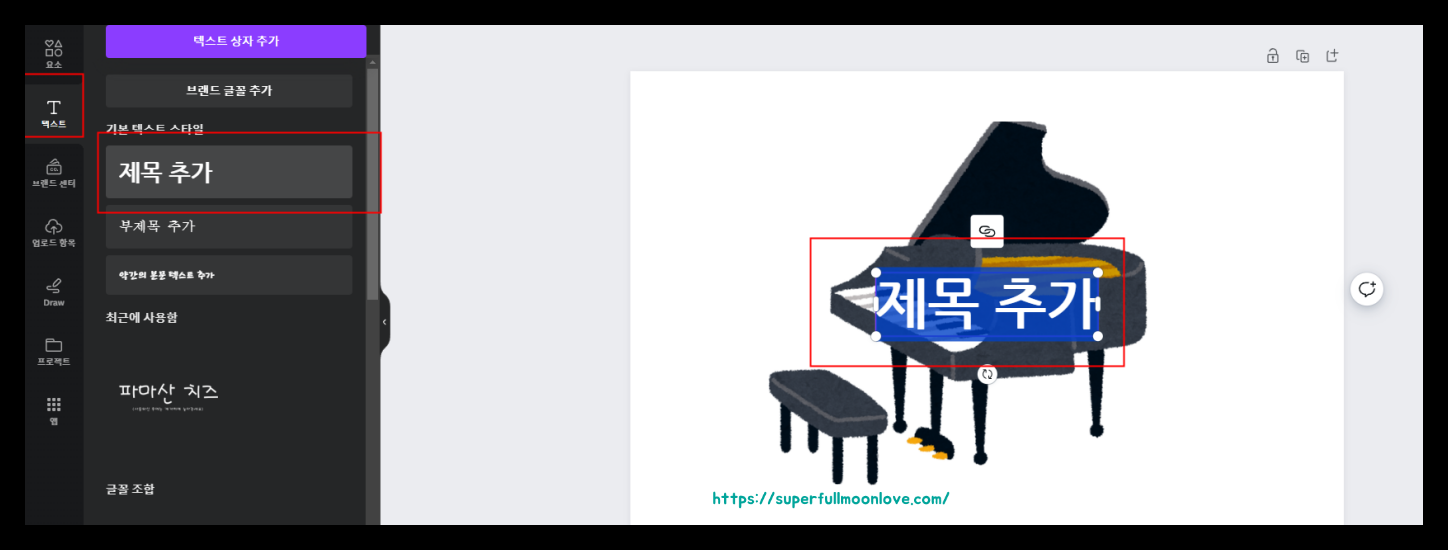
5. 텍스트 선택 후에, 제목 추가를 선택하고 원하는 카테고리 이름을 설정해 줍니다. 이 때도 주의사항은 상업용 무료 폰트를 반드시 사용하셔야 합니다.

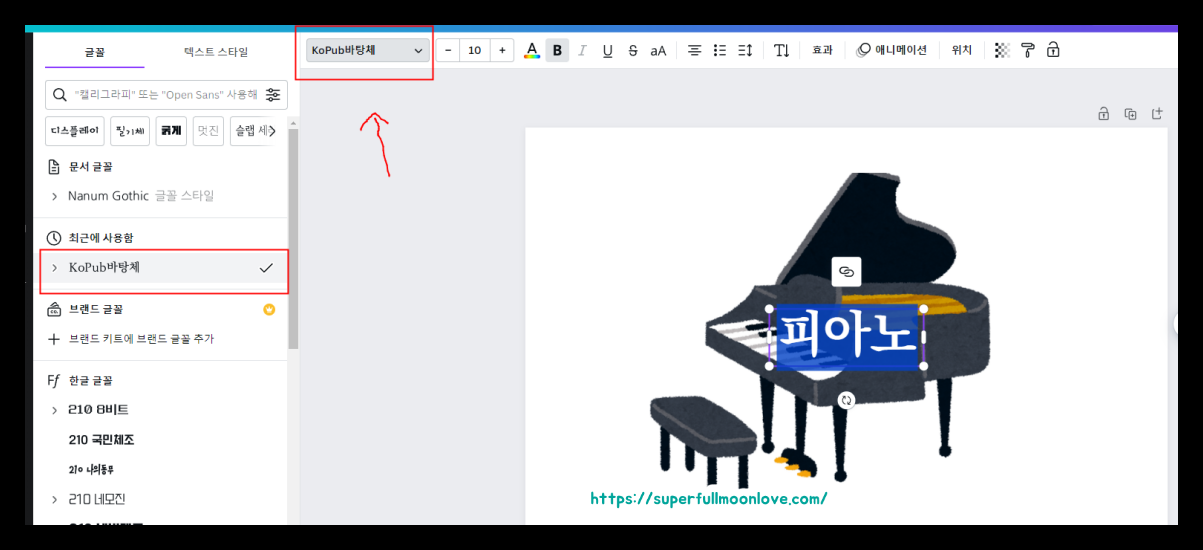
6. 폰트 변경은 위에 있는 폰트 선택 시 가능합니다. 상업용 무료폰트 중에서는 쿠펍체가 있는데, 일단 이 포스팅은 설명이 목적이 기 때문에, 자세한 내용은 생략 합니다.

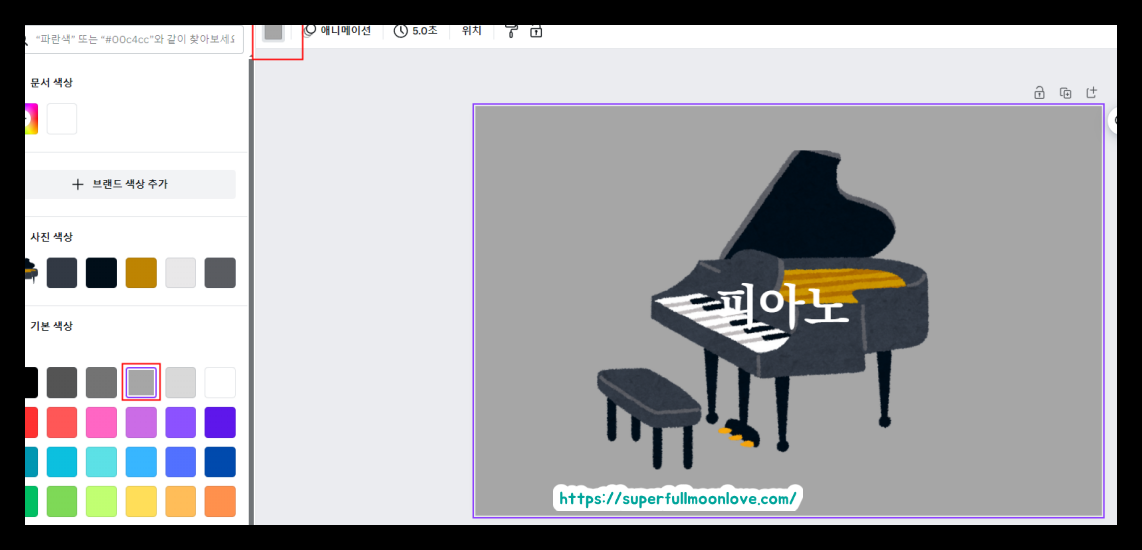
7.만약 버튼으로 쓸 이미지의 배경색상을 변경하고 싶다면 배경을 선택하면 왼쪽 상단에 채색도구가 뜨는데 그 표시를 클릭해 주고 원하는 색상으로 변경해 주면 됩니다.

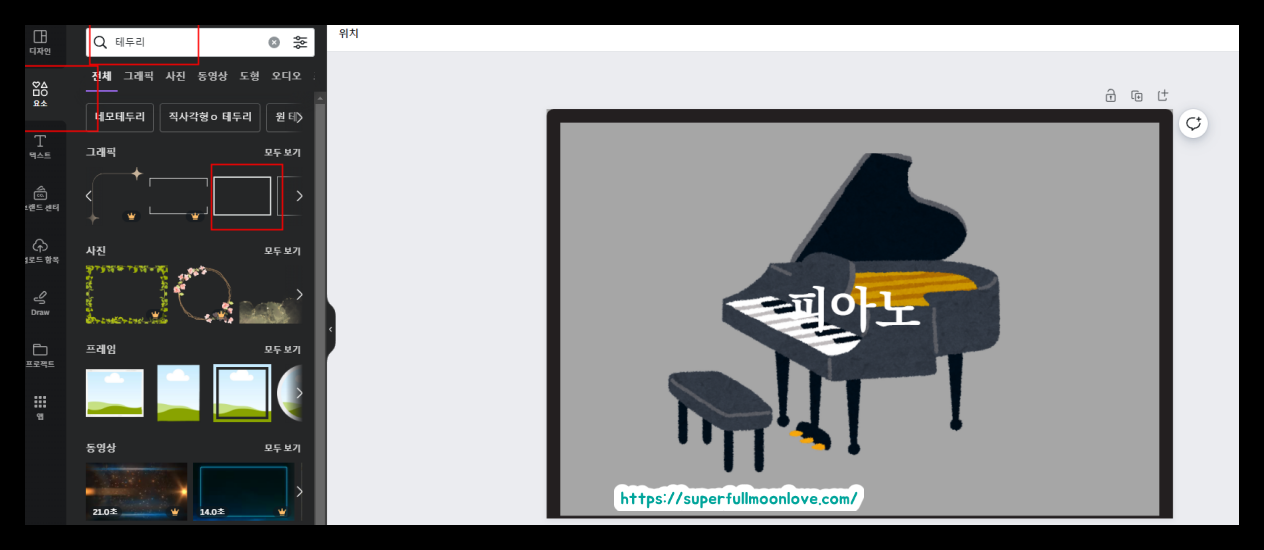
8.테두리도 넣고 싶다면, 요소에서 ‘테두리’를 검색 후에 원하는 테두리로 설정해 주시면 됩니다. 버튼으로 사용할 이미지가 완성이 되었으면, 오른쪽에 공유 후에 다운로드를 눌러 줍니다.
앞서 예시로, 제가 피아노,베이스,일렉기타등을 예로 들었는데, 총4개의 버튼을 만들고 싶다면, 이 방법을 4번씩 반복해 주시면 됩니다. 하다보면 디자인도 감이 잡히실 겁니다.

클릭형 이미지 버튼 연결 설정 하는 방법
여기서 부터는 네이버 블로그를 켜 주셔야 진행이 가능 합니다. 변경한 버튼을 네이버 블로그에 업로드 해 줍니다.
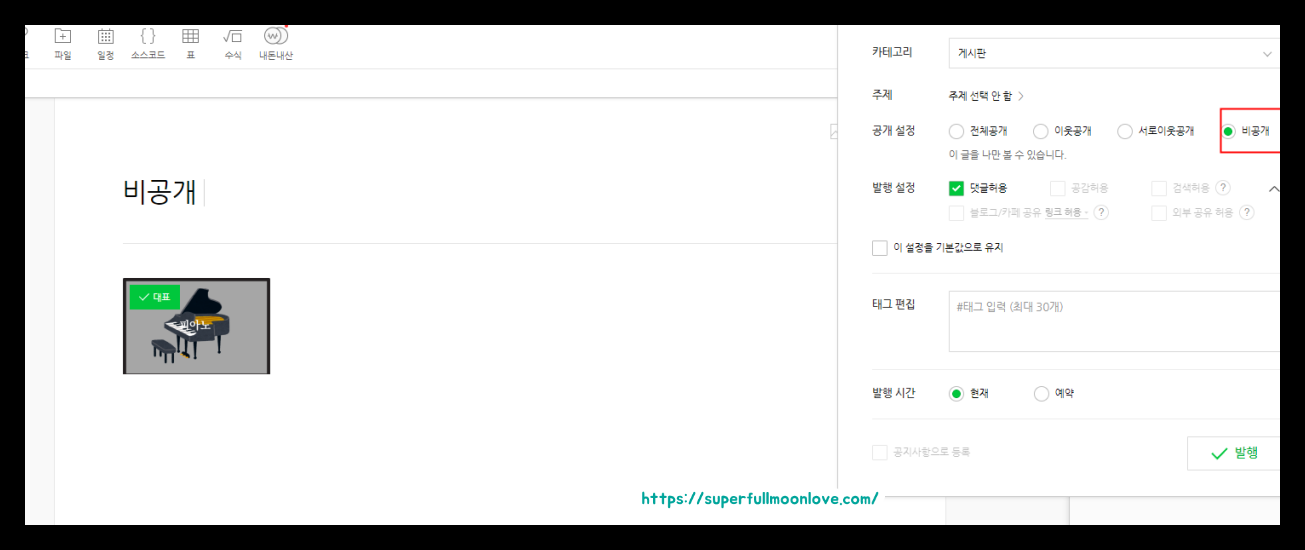
1.네이버 블로그에 업로드 후에 비공개로 설정 합니다. 공개로 설정해도 상관 없긴 하지만, 어짜피 사람들이 내가 올린 버튼을 볼려고 굳이 검색을 하는 경우는 없기 때문 입니다.

2. image-map 이라는 사이트를 접속해 줍니다.

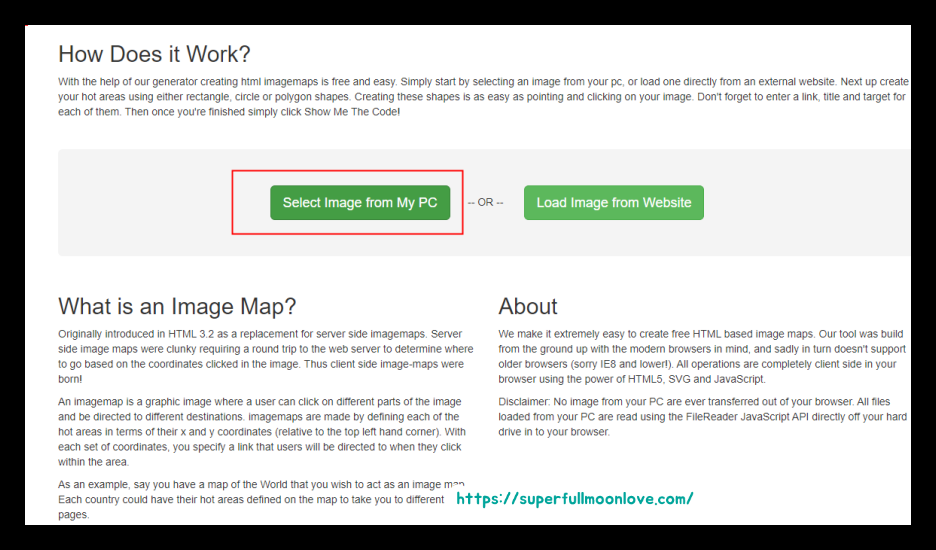
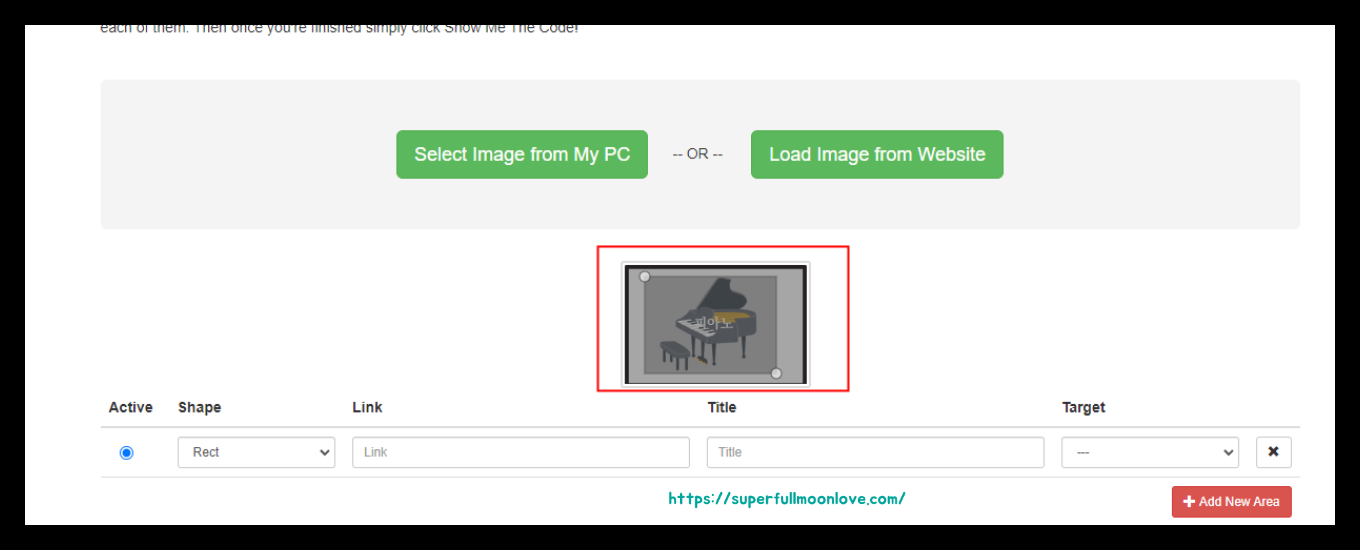
2. select image from my pc를 선택 하고, 내가 만든 이미지 버튼을 업로드 합니다.

3. 업로드 되어진, 아이콘에 마우스 커서를 대고, 드래그 해서 ,클릭하면 이동하는 범위를 설정해 줍니다.

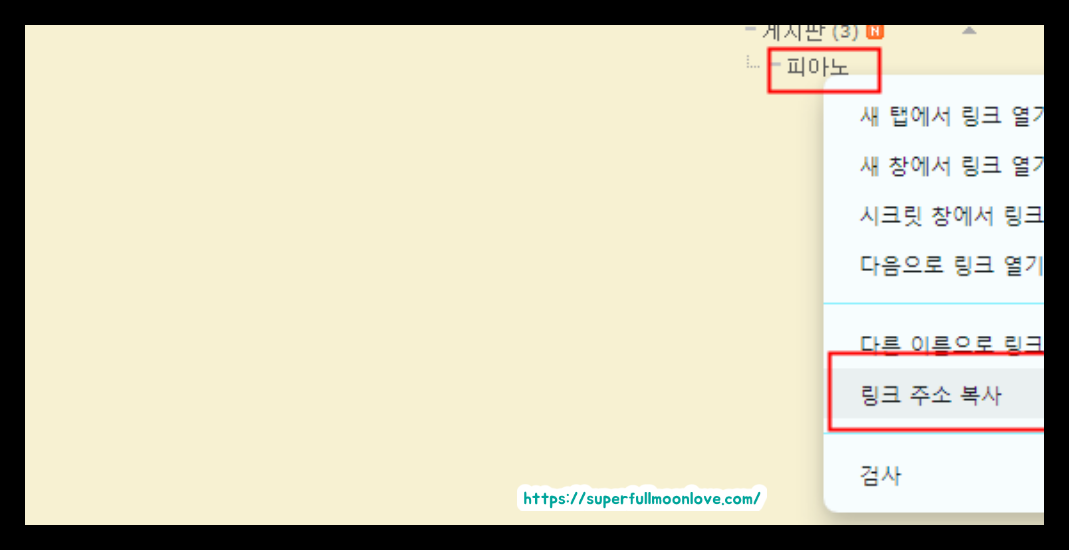
4.네이버 블로그에 설정한 카테고리에 만약 내가 피아노라는 카테고리를 설정 했고, 현재 만든 이미지 버튼을 피아노 카테고리로 이동하게 하고 싶다면, 오른쪽 마우스 클릭 후에 링크 주소 복사를 선택합니다.

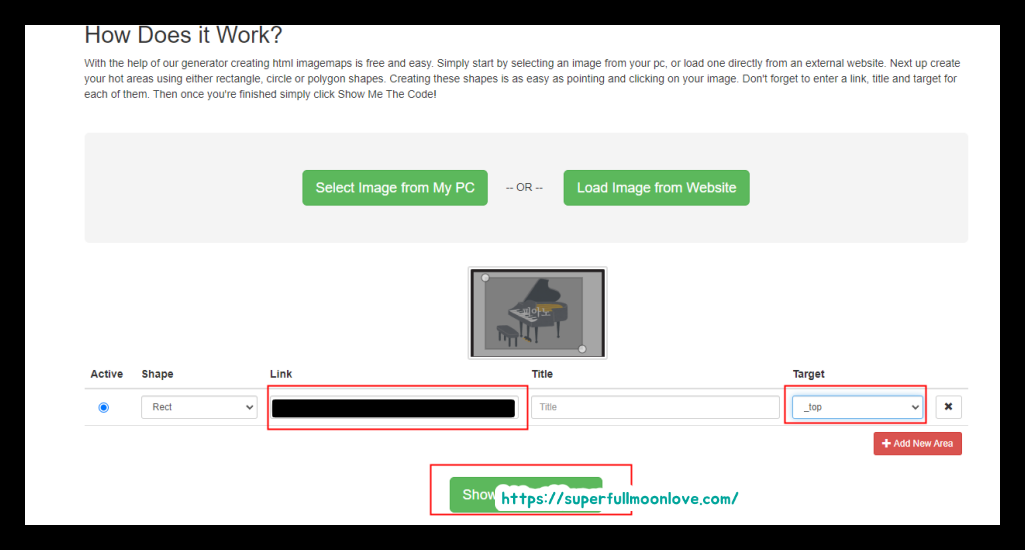
5. 링크 주소 복사한 글을 왼쪽에 link 라는 곳에 복사 붙여 넣기 후에 오른쪽에 보이는 타겟은 top으로 설정해 줍니다. 그리고 아래 보이는 show me the code를 선택 합니다.

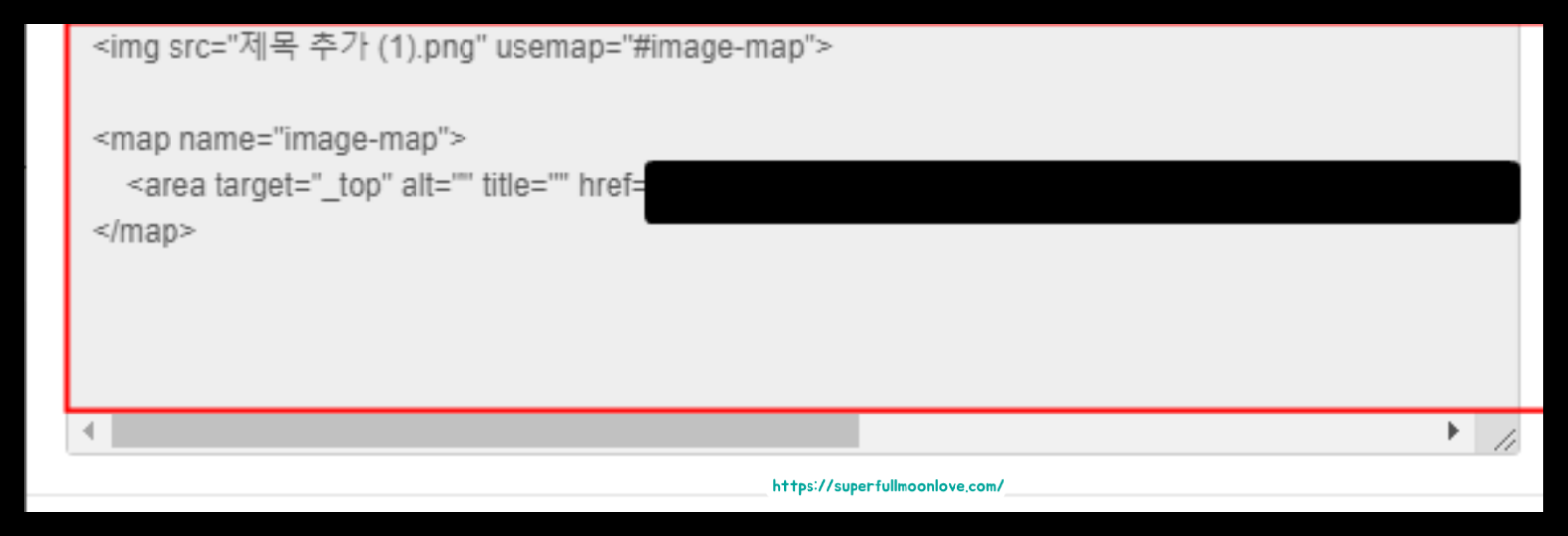
6.코드가 뜨는데, 위에 느낌표 시작 부분 첫번째 코드만 제외하고 모두 메모장에 복사 붙여넣기 해 줍니다. 코드를 살짝 설명드리면, href 뒤에 내가 링크 주소 복사했던 주소가 입력이 되는 걸 볼 수 있습니다.
가장 중요한 사항은 이미지에 마우스로 클릭할 부분을 드래그 해서 반드시 설정을 해주어야 이미지를 클릭하면 그 카테고리의 주제로 넘어갑니다.

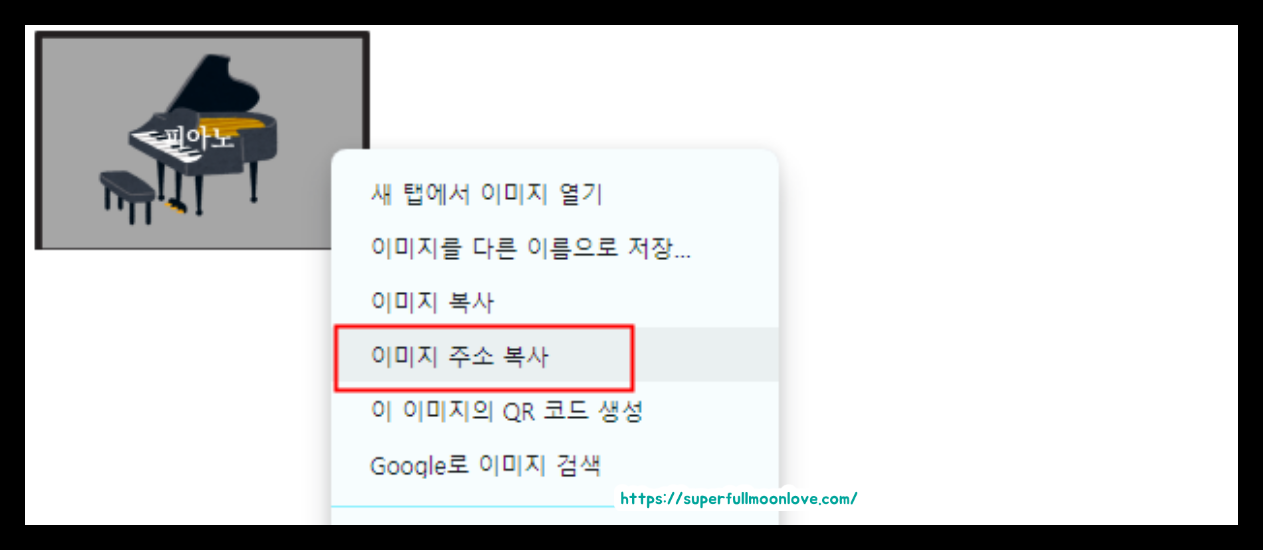
7. 다시 네이버 블로그로 돌아와서 비공개 업로드한 이미지 버튼이 있는 포스팅을 켜서, 피아노 카테고리로 옮겨가기 위해서 만든 이미지 버튼을 오른쪽 마우스 클릭 후에 링크 주소 복사를 합니다.

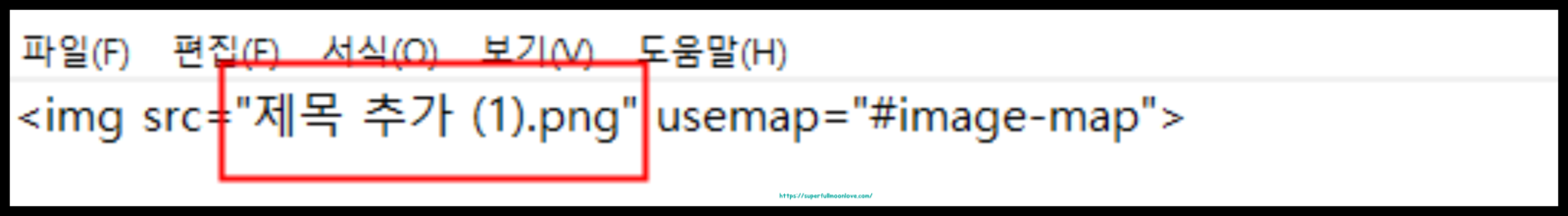
8. 메모장에 보이는 <img src=”” 사이에는 이미지 이름이 있는데 이걸 지우고, 이미지 주소 복사한 걸 붙여 넣기 해주셔야 합니다.

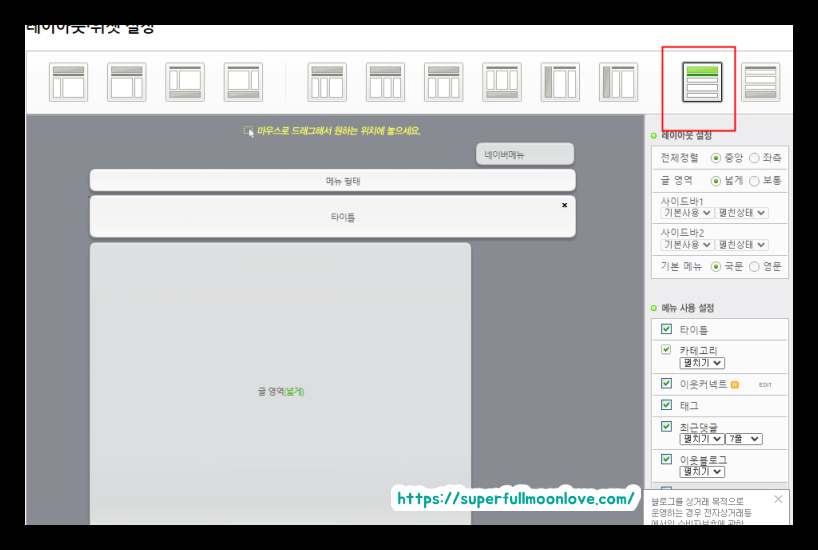
9.네이버 블로그에서 관리, 꾸미기 설정, 레이아웃 위젯 설정 순서대로 이동 후에, 오른쪽에서 2번째로 보이는 부분을 선택해 줍니다. 글 영역은 넓게 설정 합니다.

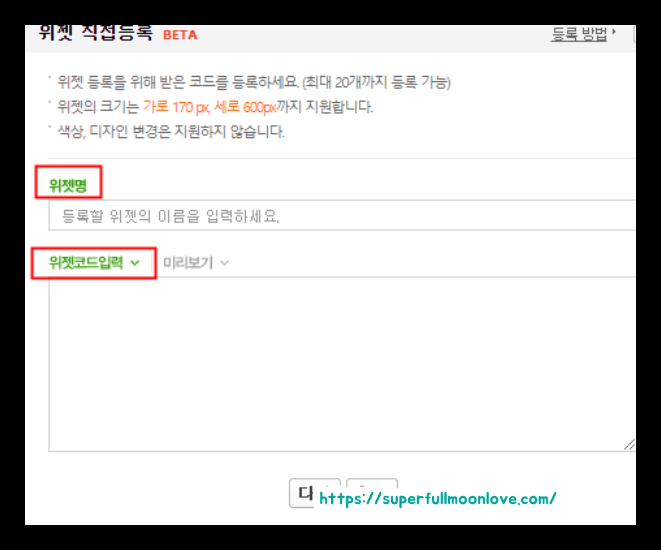
10. 오른쪽 상단 아래 위젯 직접 등록 선택 후에, 위젯을 저장해 줍니다. 위젯코드 입력은 그 전에 우리가 메모장에 복사했던 소스 코드 전체를 모두 위젯코드 입력 창에 넣어 줍니다.

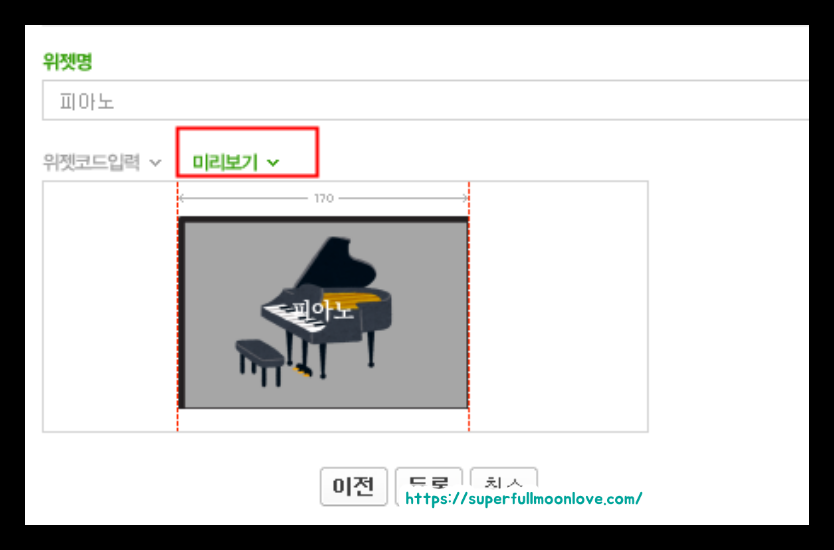
11. 제대로 등록이 되었다면 아래 처럼 내가 만든 이미지 버튼이 보일 것입니다. 미리 보기를 통해서 확인 가능 합니다.

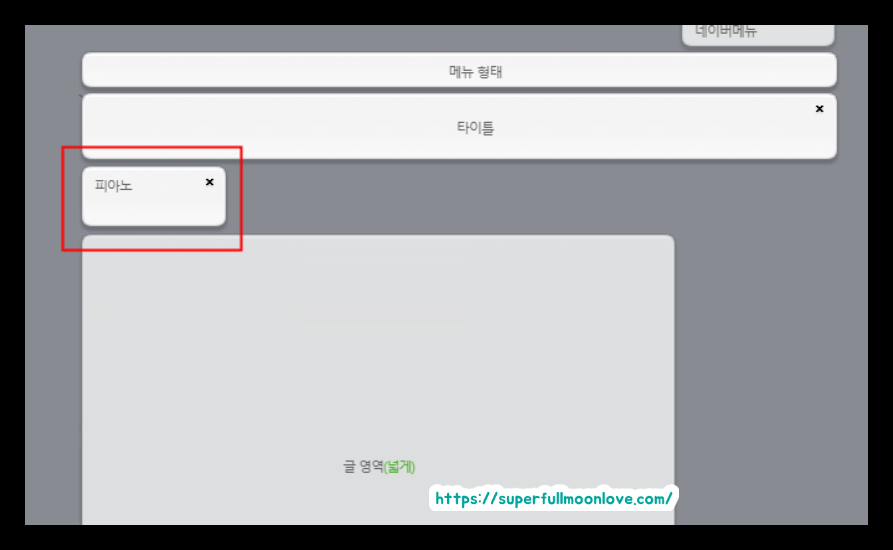
12. 위젯 위치는 타이틀 아래애 드래그 해서 두면 됩니다.

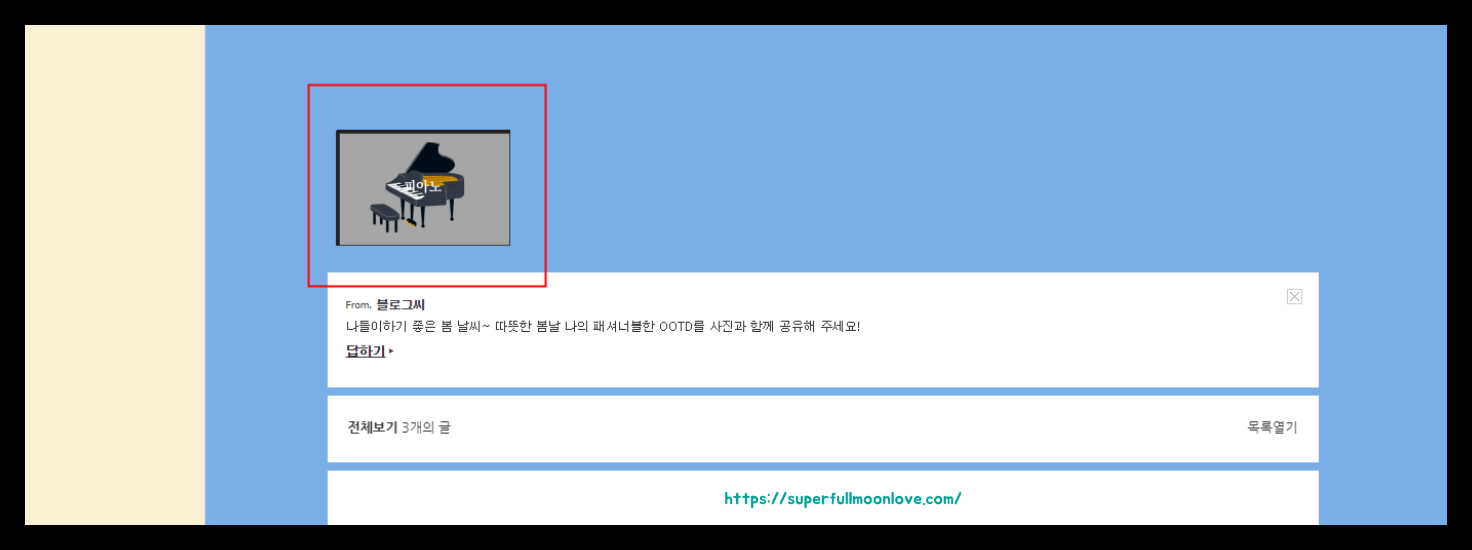
13. 저장 후에 내 블로그에 어떻게 나오는지 확인하고, 이미지 버튼을 클릭하면, 카테고리로 실제로 이동하는지 확인해 주시면 됩니다.

네이버 블로그 스킨 설정 하는 방법
여기서 부터는 이 전에 만들어둔 네이버 블로그 스킨을 설정하는 방법 이기 때문에, 별로 어렵지 않습니다.
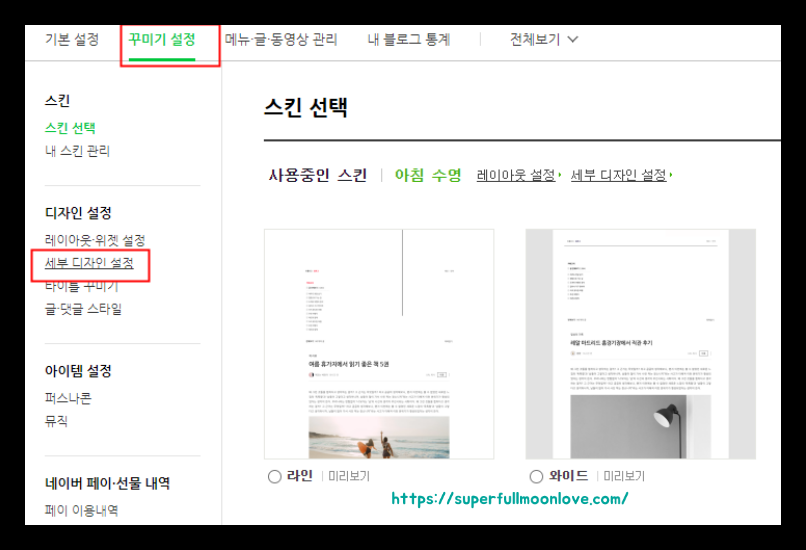
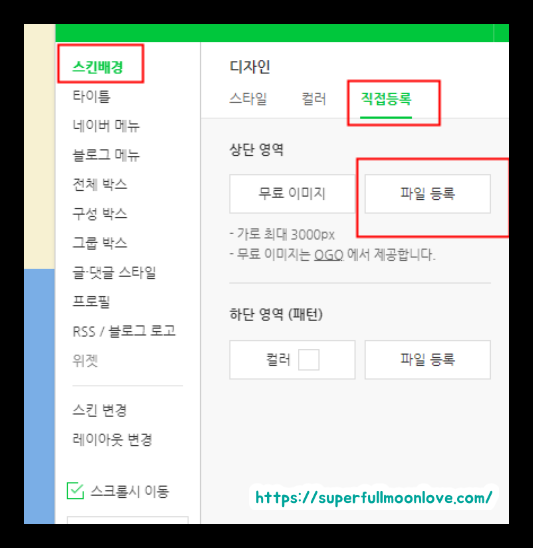
1. 네이버 관리에 들어가서 꾸미기 설정-세부 디자인 설정을 선택 합니다.

2. 스킨배경 선택 후에 직접등록을 선택해서, 파일 등록에 내가 만든 스킨을 불러와서 설정해 줍니다.

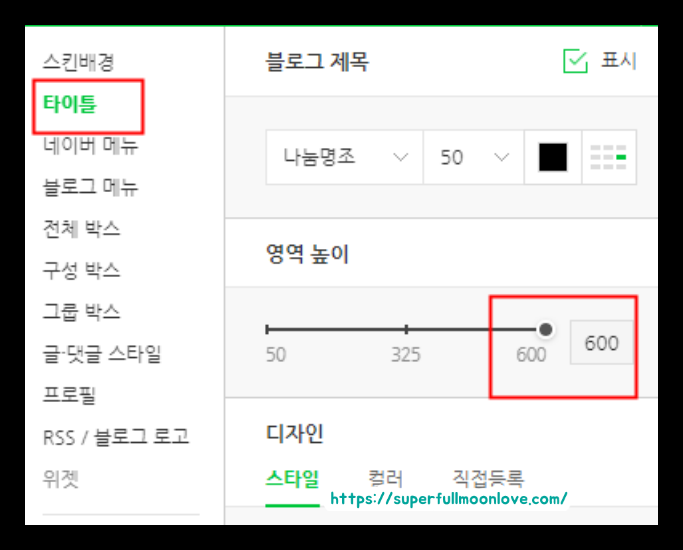
3. 타이틀 선택 후에 영역 높이를 최대한 600으로 설정해 주시면 뒷배경과 아래 보이는 버튼 사이의 세로 간격을 내가 직접 조절 하는 게 가능 합니다.

마무리
요즘에는 네이버 인플루언서 기준이, 홈페이지형 블로그가 뽑히는 경우도 꽤 많다고 합니다. 그래서 인지 pc로 접속하면 홈페이지형으로 만든 블로그들이 상당히 많이 보이기도 했습니다.
네이버 블로그도 애드센스 처럼 돈을 벌고 싶어서 시작 했는데, 막상 홈페이지형 블로그 부터 할려니 또 외주를 주고 돈이 나간 상태에서 시작을 해야 할지 고민인 분들도 많을 거라고 생각 합니다.
디자인적인 미적 요소의 경우에는 제가 강제로 인디자인을 배워야 했던 시기가 있었는데, 그 때 엄청 신기 하게도 제 친구의 교수님이 과외를 해주셨던 기억이 있습니다.
그분 말씀으로는 가로 축, 세로 축 그리드만 잘 맞춰도 디자인의 절반은 완성 된다고 합니다. 그렇기 때문에 너무 내가 디자인에 재능이 없어 무조건 외주를 줘야지 라고 생각 하기 보다는, 한 번쯤은 이렇게 직접 만들어 보는 것도 나쁘지 않다고 생각 합니다.
네이버 블로그 콘텐츠 더보기
네이버 블로그 고수익의 참혹한 현실
워드프레스 네이버 상위노출이 아닌 구글 블로그 상위노출을 노려야 하는 이유